<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
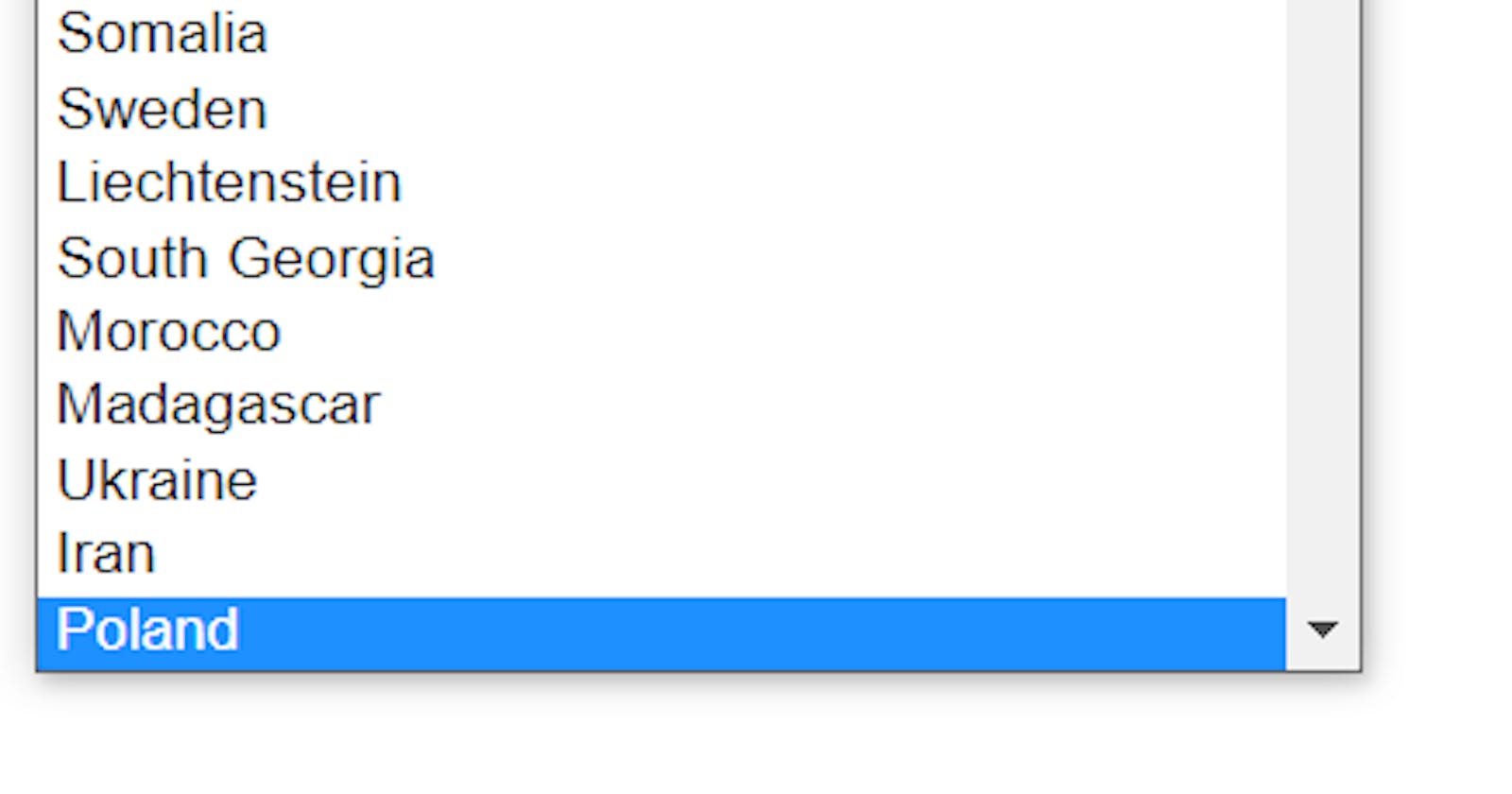
<select name="countries" id="countries">
</select>
<script>
async function getCountries(url){
let select = document.getElementById('countries');
const response = await fetch(url)
var countries = await response.json()
let choose = document.createElement("option")
choose.value = ''
choose.text = 'select country'
select.appendChild(choose)
for(let i=0;i<countries.length;i++){
let name = countries[i].name.common
let option = document.createElement("option");
option.value = name
option.text = name
select.appendChild(option)
}
}
getCountries('https://restcountries.com/v3.1/all')
</script>
</body>
</html>